<noscript> 자바 스크립트는 DISABLED. 이 사이트는 최고의 웹 실험을위한 자바 스크립트가 필요합니다. 웹 브라우저 </a>에에서 JavaScript를 활성화하려면 다음 <a의 href="http://javascripton.com/"의 target="_blank">의 지시에 따라</noscript>
우리는 여기에 당신이 최고의 웹 실험을 위해 자바 스크립트를 활성화 해, 설정하거나 사용하는 데 도움
자바 스크립트가 작동됩니다 - 지금 당신은 최고의 자바 스크립트 실험을해야한다 javascriptON.com. 그것을 즐기십시오!
iPhoneKer.com - Save up to 630$ when buy new iPhone 15
GateIO.gomymobi.com - Free Airdrops to Claim, Share Up to $150,000 per Project
tooly.win - Open tool hub for free to use by any one for every one with hundreds of tools
chatGPTaz, chatGPT4.win, chatGPT2.fun, re-chatGPT.com
Talk to ChatGPT by your mother language
Dall-E-OpenAI.com
Generate creative images automatically with AI
AIVideo-App.com
Render creative video automatically with AI
Cool Domains for Sale: javascriptbank.com, javascripton.com, gomy.mobi, gomymobi.com, Card.rip, this.bid, ChatTotal.com, CreditCard.rip, CoinHolo.com, ApexBTC.com, system.money,
주의!
이의 한국어을 버전이 자동으로 변환됩니다의 Google Translate 을 번역합니다. 당신이 어딘가에 찾을 실수 인 경우, 우리는<(OneSkyApp / POEditor) 많은 혜택에 대한 언어.
This 한국어 version is automatically converted by Google Translate. If you find somewhere is mistake, please help us correct them and translate (OneSkyApp / POEditor) to your language for many benefits.
웹 개발자를위한 NOSCRIPT
javascriptON.com 브라우저를 감지, 자동으로 정확하게 방문자의 OS는 신속하게 자바 스크립트를 활성화 적합한 솔루션을 제공합니다. 당신은 웹 개발자가 있다면, 우리는 또한 당신의 방문자가 장애인에 javscript 문제를 해결하는 데 도움을 드리겠습니다; 몇 가지 간단한 단계로, 그들은 스스로가에 의해 문제를 해결할 수, 각 브라우저, 각 OS 및 각 사용자에 대한 긴 설명을 표시 할 필요가 없습니다.
우리는 당신의 웹 페이지에 넣어의 NOSCRIPT를 태그의 5 형식을 제공하고 있습니다. 당신은 또한 자신의 사이트에 대한 일부 사용자 지정을 적용 할 수 있습니다.

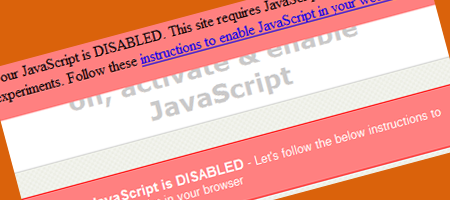
<noscript style="position: absolute; top: 0; background-color: #FF8080; width: 98%; padding: 3%;"> 자바 스크립트는 DISABLED. 이 사이트는 최고의 웹 실험을위한 자바 스크립트가 필요합니다. 웹 브라우저 </a>에에서 JavaScript를 활성화하려면 다음 <a의 href="http://javascripton.com/"의 target="_blank">의 지시에 따라</noscript>

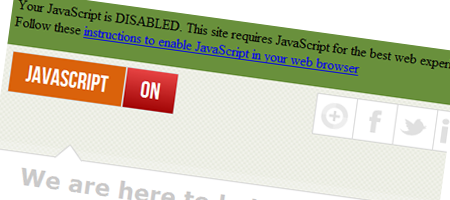
<noscript style="position: fixed; z-index: 999999; top: 0; background-color: #69903c; width: 98%; padding: 3%;"> 자바 스크립트는 DISABLED. 이 사이트는 최고의 웹 실험을위한 자바 스크립트가 필요합니다. 웹 브라우저 </a>에에서 JavaScript를 활성화하려면 다음 <a의 href="http://javascripton.com/"의 target="_blank">의 지시에 따라</noscript>

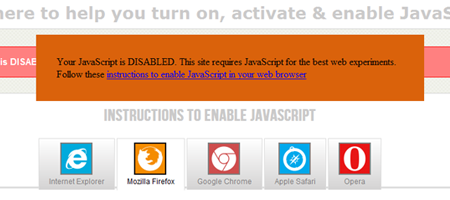
<noscript style="z-index:999999; position:fixed; top:0; bottom:0; left:0; right:0; margin:auto; background-color:#da620b; width:50%; height:50px; color:#fff; padding:3%;"> 자바 스크립트는 DISABLED. 이 사이트는 최고의 웹 실험을위한 자바 스크립트가 필요합니다. 웹 브라우저 </a>에에서 JavaScript를 활성화하려면 다음 <a의 href="http://javascripton.com/"의 target="_blank">의 지시에 따라</noscript>

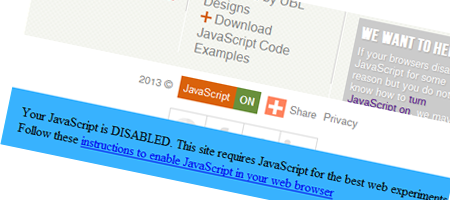
<noscript style="position: fixed; z-index: 999999; bottom: 0; background-color: #38b2fe; width: 98%; padding: 3%;"> 자바 스크립트는 DISABLED. 이 사이트는 최고의 웹 실험을위한 자바 스크립트가 필요합니다. 웹 브라우저 </a>에에서 JavaScript를 활성화하려면 다음 <a의 href="http://javascripton.com/"의 target="_blank">의 지시에 따라</noscript>
빠른 삽입
오른쪽의 NoScript노 스크립트body를 태그 그래서 다른 CSS 스타일에 영향을, 또는 방문자에게 경고하도록 어디서나 배치 할 수 없습니다.
맞춤 설정
기본적으로, 우리는 자동으로 IP 주소로 방문자의 언어를 감지합니다. 그러나 당신이에 지정된 언어로 방문자를 이끌 것인지의 javascriptON,처럼 URL에 언어 코드 접미사를 삽입 할는 을 http://javascripton.com/xx/
